新医保系统开发常见问题自助搜索功能上线了,欢迎大家贡献内容,及提出意见。
干什么的?

从上面的图标可以看出,这是一个类似 Stack Overflow 的问答服务,面向的是新医保系统的开发人员,内容是新医保系统建设过程中遇到的各类问题及解决办法,目前共包含 24 个类别:
- druid
- dubbo
- java
- mbs
- mybatis
- mysql
- oceanbase
- plc
- pmd
- redis
- sonar
- spring
- tomcat
- Web Service
- windows
- 一站式
- 业务协同平台
- 东软医保云
- 公服
- 前端框架
- 工作流
- 支付方式
- 腾讯云
- 门户
怎么使用?
传统方式
申请 GitLab 项目仓库(/chs-tpd/organizational-process-assets/hsa-faq)权限,利用 GitLab 的 Issues 功能,检索相关问题或关键字,获取解决方案。
约束:
- 需申请项目仓库权限
- 需通过电脑使用
移动方式
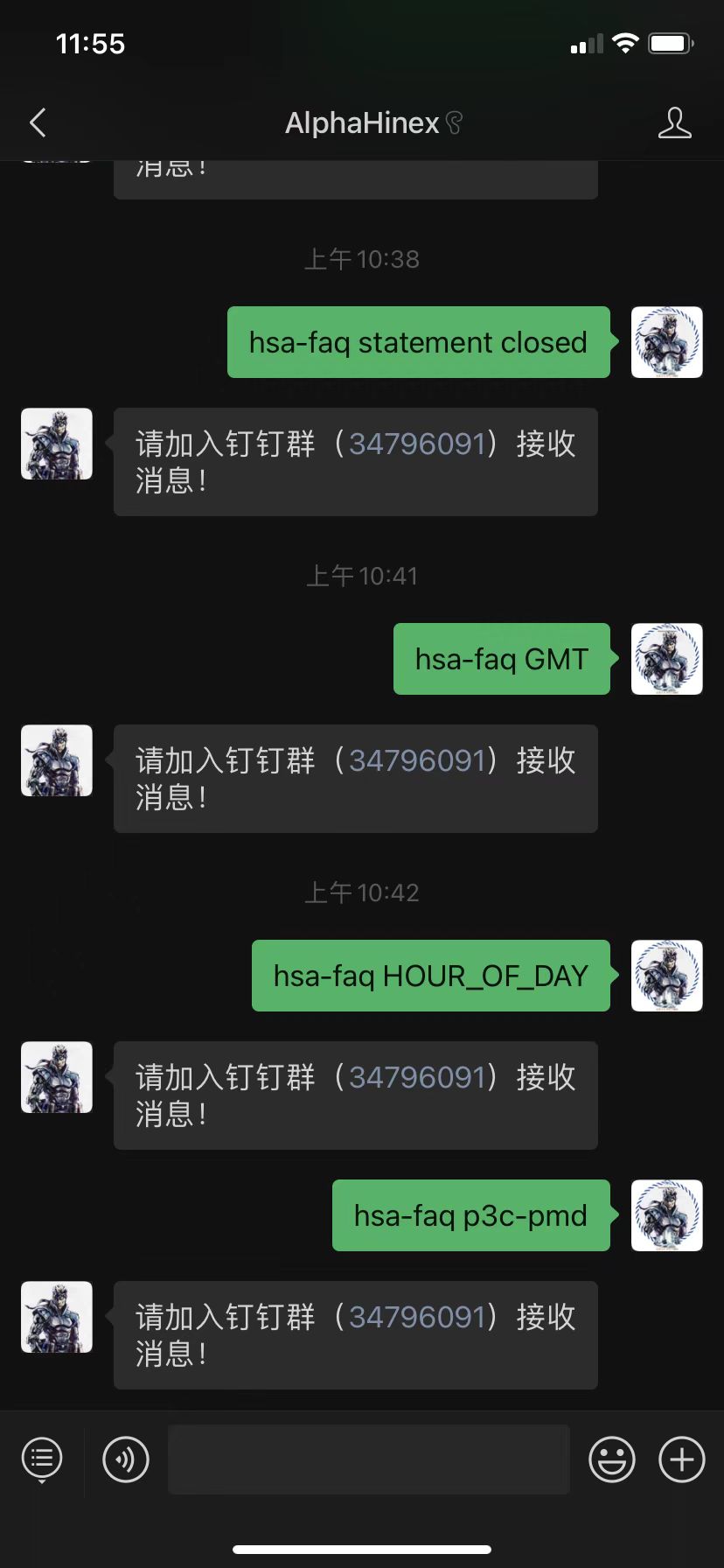
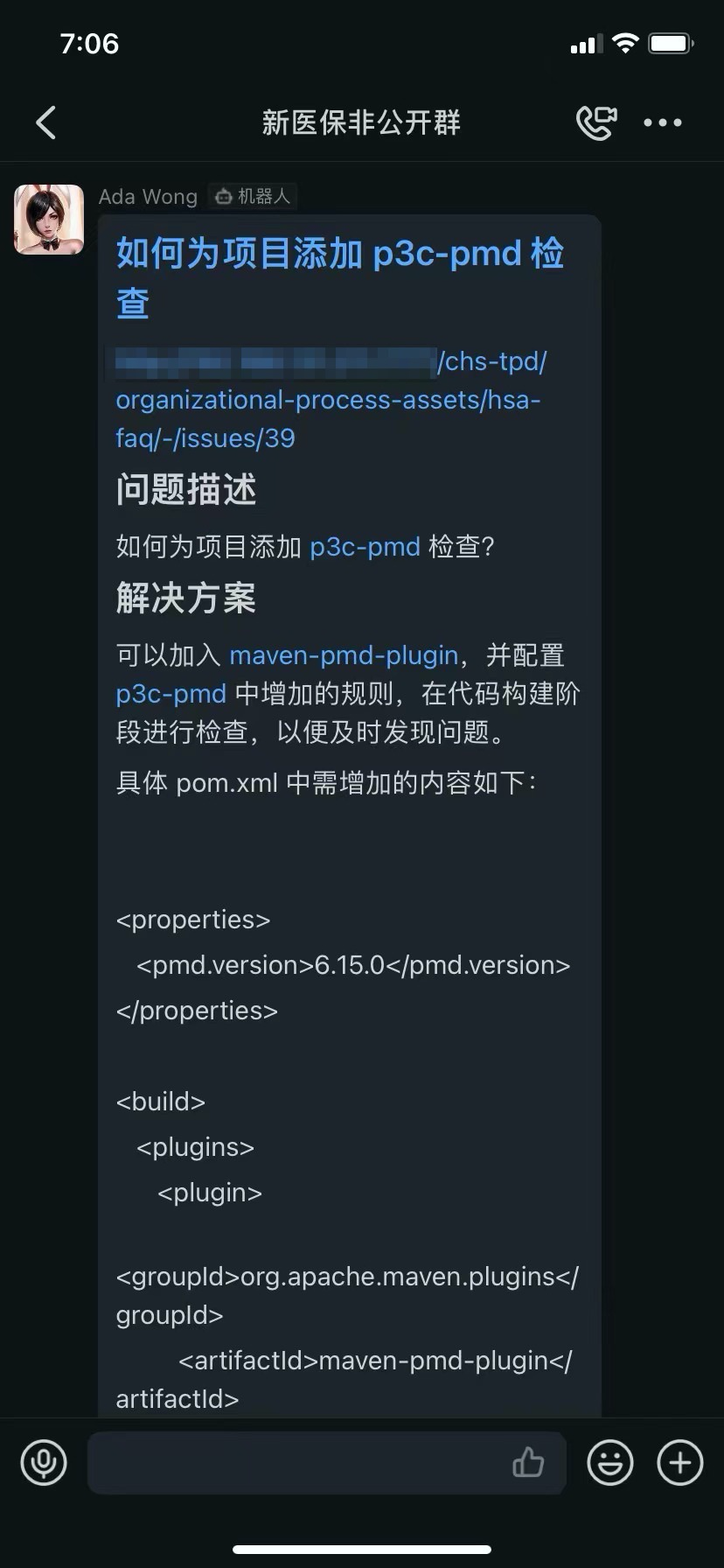
关注公众号,发送 hsa-faq 关键字,获得关键字相关的搜索结果。
因公众号的公开性质,相关搜索结果通过钉钉进行回复,请在钉钉中搜索 34796091 群号,申请加入。
优势:随时可使用,不局限在有电脑时。推荐使用此方式。
效果展示:


怎么贡献?
如果里面没有找到您需要的问题,欢迎创建 issue 进行贡献。
请按预置模板创建 issue。
已解决的 issues 可以 Close,未解决的保持 Open。
为方便分类查找问题,请为每个 issues 选择合适的 Label,如果没有可新建。
issue 中可以带着问题的解决方案,也可以单纯的提出问题,等待大神的解答。
引用 flowable-engine 项目中的一句话:
Every self-respecting developer should have read this link on how to ask smart questions
How To Ask Questions The Smart Way
为了问题能够快速得到解答,请学会聪明的提问。
怎么实现的?
实现类似功能,需要解决以下几个问题:
- 移动入口:可通过手机进行查询,即需要有一个手机网络可以访问的服务;
- 双向通信:类似的知识库系统一般部署在企业内部,俗称内网(手机可访问的服务所在网络,俗称外网),一般内网可通过代理等方式访问外网,但外网无法访问到内网。如何让内网的服务响应外网的事件是上面功能的关键;
- HTTP 代理:内网服务通过代理访问外网服务;
- 全文检索:可根据关键词对问题及解决方案进行模糊检索。
移动入口
可通过移动应用、小程序、公众号等,作为移动应用入口。本例以公众号作为客户端,可参考 微信机器人的曲线实现 和 薅 AWS 羊毛 搭建类似服务。
双向通信
检索请求从外网发起,并希望从内网数据源中进行检索。外网无法直接访问到内网,内网可通过代理访问到外网,此时可从内网建立与外网的双向通信通道,使其能够响应外网的检索事件。
本例中,使用 Socket.IO 在外网建立 Web Socket 服务端,内网作为客户端进行连接,之后即可进行双向通信。关键代码如下:
const http = require('http');
...
const Server = require('socket.io').Server;
...
io.server = new Server();
...
const httpServer = http.createServer(onReq);
io.server.attach(httpServer);
httpServer.listen(process.env.PORT || 8080);完整源码可见:https://github.com/AlphaHinex/wechat-mp 。
HTTP 代理
使用 Socket.IO 创建 Web Socket 服务时,就像其官网中的示例一样简单:

但当网络环境中存在 HTTP 代理时,事情就变得麻烦了。
可参照下面代码片段,实现通过代理连接 Web Socket 服务端,及发送 HTTP 请求:
const HttpsProxyAgent = require('https-proxy-agent');
const axios = require('axios').default;
const agent = new HttpsProxyAgent('http://user:pwd@proxy-server:port');
...
const opts = {
secure: false,
rejectUnauthorized: false,
reconnect: true,
agent: agent
};
const socket = require('socket.io-client').connect('http://ws-server', opts);
socket.on('event', (arg) => {
console.debug('Received ' + arg);
...
});
axios({
url: 'http://service-url',
headers: {
'Content-Type': 'application/json;charset=utf-8'
},
method: 'POST',
httpAgent: agent,
data: data
}).then(function (response) {
if (response.status !== 200) {
console.debug(response);
}
});全文检索
全文检索,借助了 GitLab 的 Issues API,默认从 issue 的 title 和 description 中进行全文检索。
REST API 的格式如下:
$ curl --header "PRIVATE-TOKEN: XXXXXX" \
"http://your-gitlab-server/api/v4/projects/:id/issues?search=:keywords"注意:按中文搜索时,需要将中文进行 URL Encode。另外可能是中文分词的原因,字数较少的关键字不一定能正确检索出结果,可尝试多输入几个字。
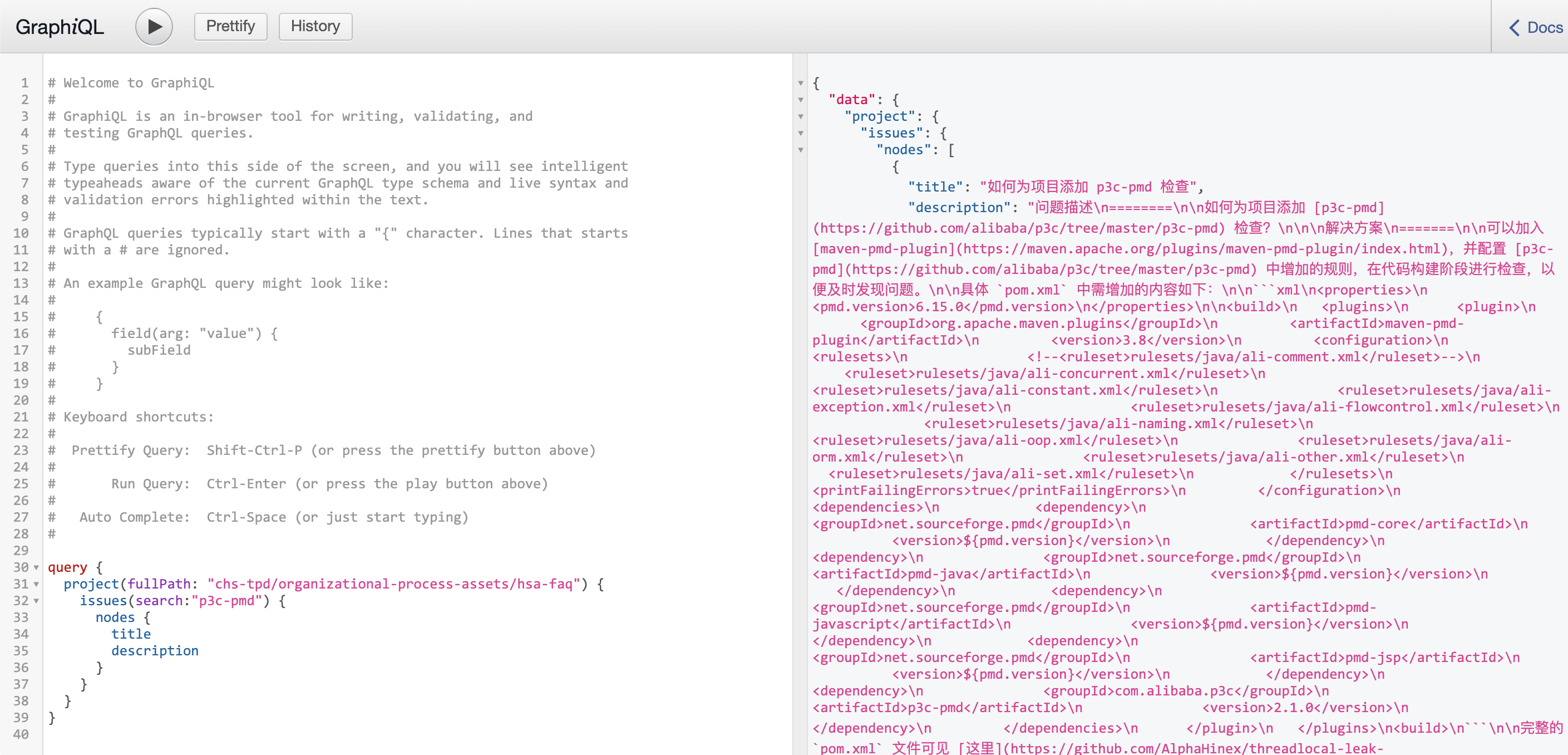
也可以使用 GraphQL API 进行查询,GitLab 贴心的提供了一个在线编辑器 GraphiQL,可在 http://your-gitlab-server/-/graphql-explorer 进行使用,如:
query {
project(fullPath: "chs-tpd/organizational-process-assets/hsa-faq") {
issues(search:"p3c-pmd") {
nodes {
title
description
}
}
}
}
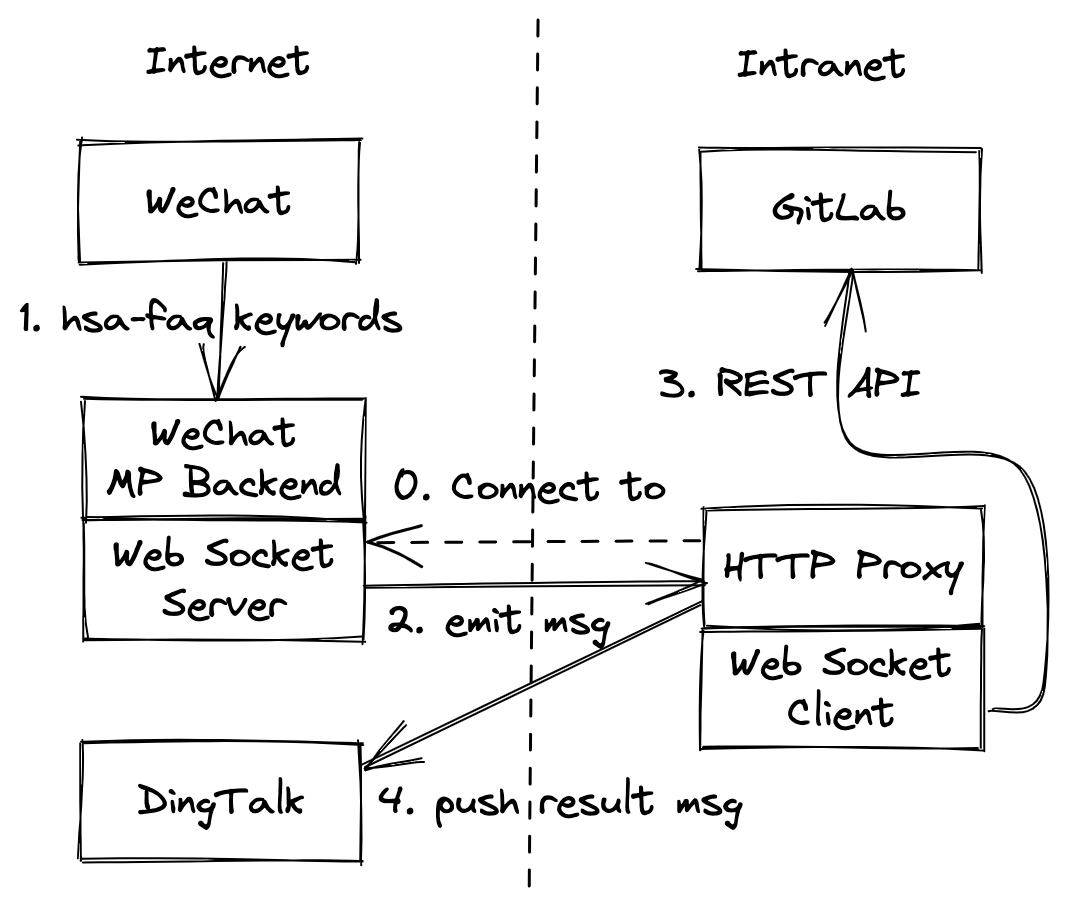
架构图