
OpenVidu
OpenVidu 是一个基于 Apache 2.0 协议的开源 WebRTC 视频会议平台,主仓库地址:https://github.com/OpenVidu/openvidu 。
OpenVidu 提供一套简单、高效、易于使用的 API 接口,将 WebRTC 的底层操作进行了封装及屏蔽,只需引入 OpenVidu 的服务端和客户端处理媒体流,兼容多种平台、前后端框架,并配有丰富的文档、教程及示例应用。

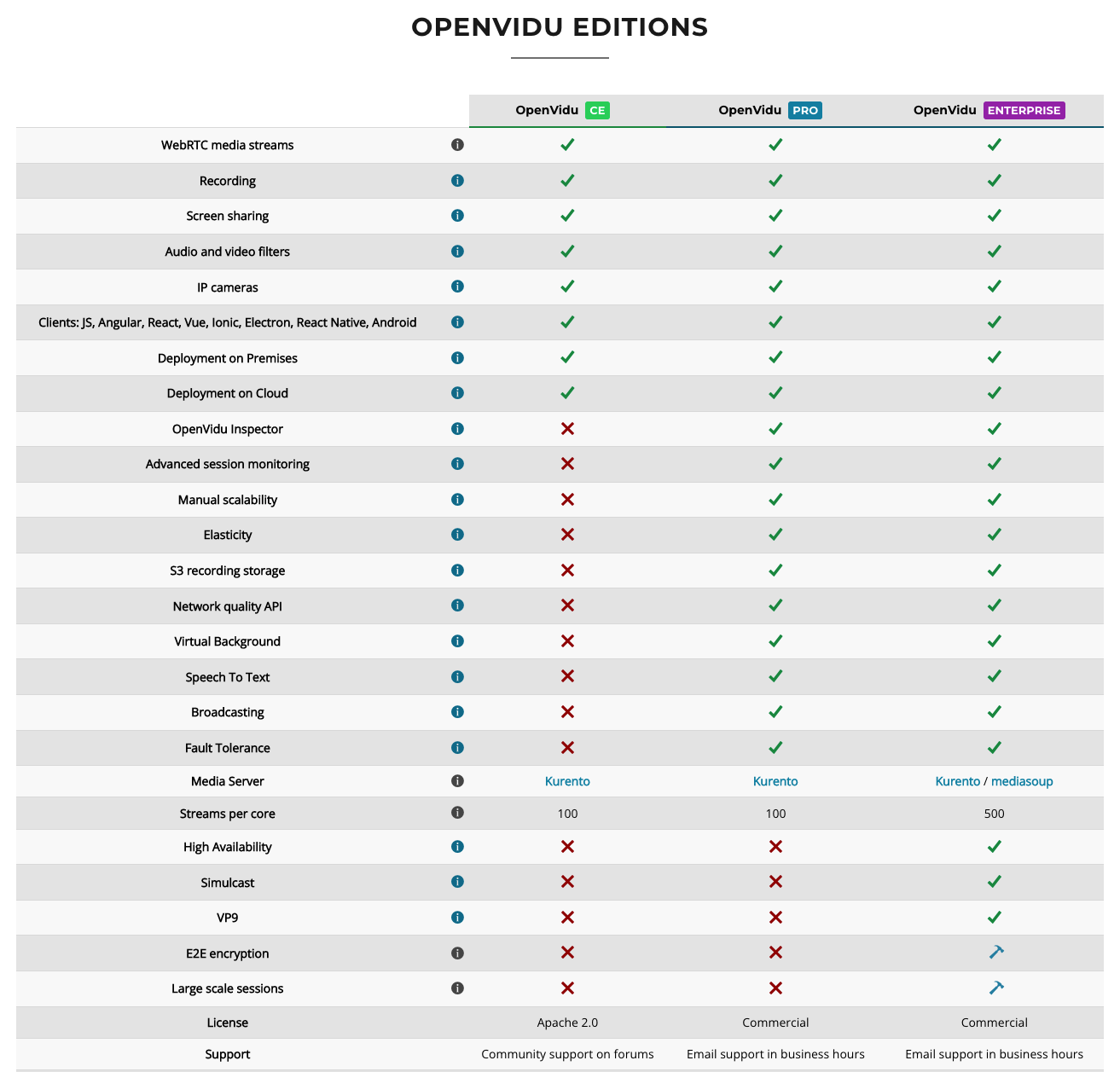
OpenVidu 有 CE、Pro、Enterprise 三个版本,CE 版本是开源并免费使用的,可以使用大部分 OpenVidu 的重要特性:

Architecture
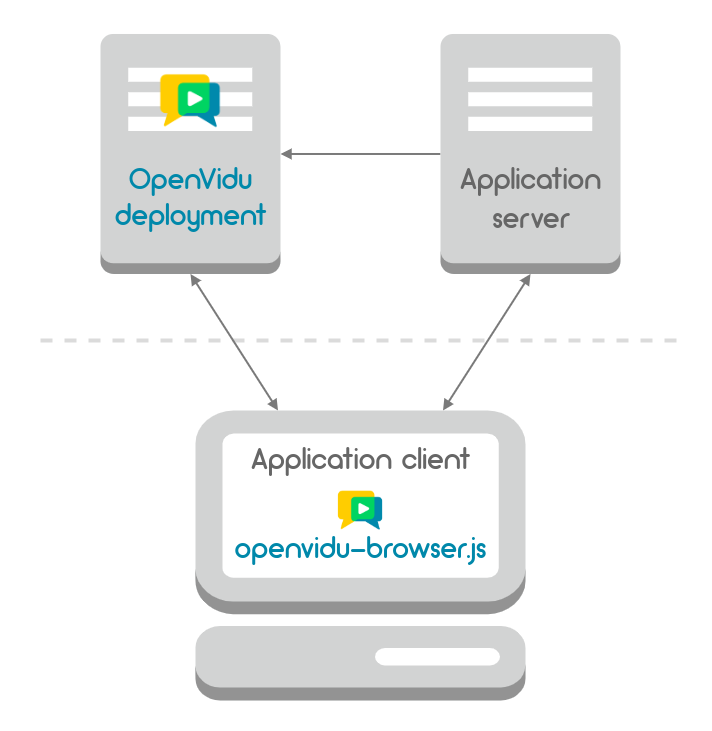
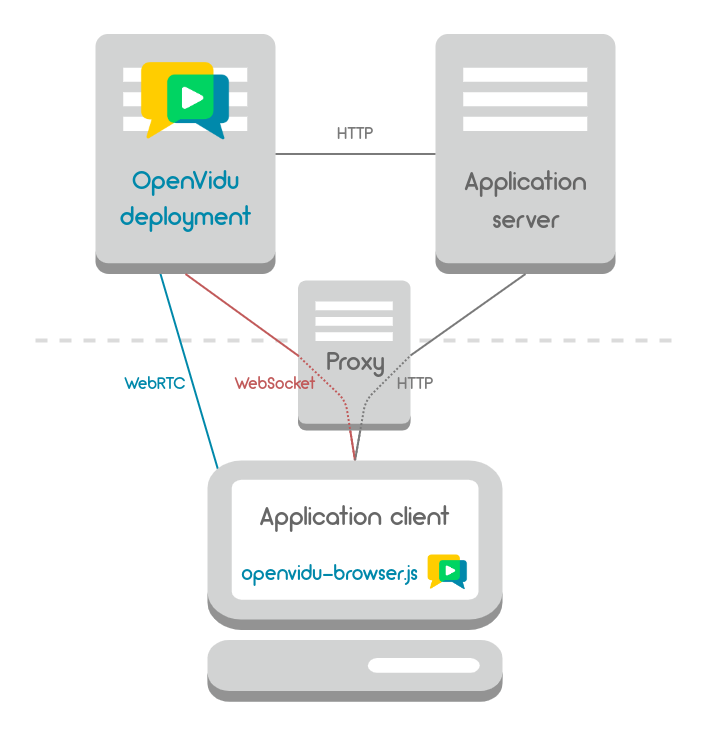
任何 OpenVidu 应用都包含三个部分:
- OpenVidu 部署(OpenVidu deployment):可以是 OpenVidu CE、Pro、Enterprise 任意版本的部署;
- 应用服务端(Application server):调用 OpenVidu 部署提供的 REST API,为应用客户端提供服务;
- 应用客户端(Aplication client):可以是浏览器、移动端或桌面应用,使用
openvidu-browser.jsSDK 与 OpenVidu 部署通信。

OpenVidu 支持在云平台及自有硬件中部署,Deploying OpenVidu CE on premises 有在自有硬件中部署生产环境可用的 OpenVidu 的完整文档。
一套完整的 OpenVidu 部署包括 以下服务:
OpenVidu Server (openvidu-server):OpenVidu 平台的大脑,负责信号面;Kurento Media Server (kms):OpenVidu 平台的心脏,负责媒体面;Coturn (coturn):用于在某些特殊网络中允许媒体通信的服务器;Redis (redis): 管理 Coturn 服务中用户的数据库;Nginx (nginx): 配置 SSL 证书的反向代理,以允许 OpenVidu Server 和应用都可以通过标准的 https 端口(443)提供服务;Videoconference Application (app): OpenVidu Call 应用或其他应用,可选。
本文旨在本地内网中,搭建一套最小可用的 OpenVidu 体验环境,支持多方视频会议,故缩减上述完整部署中的 Coturn 和 Redis 服务,使用包含了 OpenVidu Server 和 Kurento Media Server 的单容器镜像 openvidu/openvidu-dev:2.26.0 部署,并使用 OpenVidu Call 应用通过 https://IP 体验多方视频通话。
仅使用 localhost 或 127.0.0.1 的本地开发环境,可以直接使用 HTTP,但在需要通过 IP 或域名访问的场景下,WebRTC 需要安全连接才能工作,故部署结构中需增加一个反向代理组件,变为如 下图 所示:

部署
接下来就按上图进行本地体验环境部署。
OpenVidu deployment
要在本机外环境访问 OpenVidu Server,需要在启动时 指定 IP 地址:
- Linux:
ip -4 -oneline route get 1.0.0.0 | grep -Po 'src \K\S+' - MacOS:
ipconfig getifaddr "$(route -n get 1.0.0.0 | grep 'interface' | awk '{print $2}')"
以 MacOS 环境为例,可使用如下命令启动包含 OpenVidu Server 和 Kurento Media Server 的 openvidu-dev 容器,完成 OpenVidu deployment 组件的部署:
# Run OpenVidu deployment container with new env variable
# WARNING: this container is not suitable for production deployments of OpenVidu
# Visit https://docs.openvidu.io/en/stable/deployment
docker run -p 4443:4443 --rm \
-e OPENVIDU_SECRET=MY_SECRET \
-e DOMAIN_OR_PUBLIC_IP=$(ipconfig getifaddr "$(route -n get 1.0.0.0 | grep 'interface' | awk '{print $2}')") \
-e SERVER_PORT=4443 \
-e HTTPS_PORT=443 \
-e FORCE_PLAIN_HTTP=false \
-d \
openvidu/openvidu-dev:2.26.0其他相关操作:
# 查看日志
docker logs -f $(docker ps -a | grep openvidu-dev | awk '{print $1}')# 停止并删除容器
docker rm -f $(docker ps -a | grep openvidu-dev | awk '{print $1}')Application server & client
可通过 OpenVidu Call 应用来验证 OpenVidu 服务部署结果。
openvidu/openvidu-call:2.26.0 镜像中包含了 Node 版的前后端应用,可一步完成部署架构图中的 Application server 和 Application client 组件部署。
docker run -p 5000:5000 --rm \
-e OPENVIDU_URL=https://$(ipconfig getifaddr "$(route -n get 1.0.0.0 | grep 'interface' | awk '{print $2}')") \
-e OPENVIDU_SECRET=MY_SECRET \
-d \
openvidu/openvidu-call:2.26.0此时,可以通过 http://IP:5000 访问到 OpenVidu Call 应用界面。WebRTC 相关的语音、视频等功能需部署 Proxy 组件后通过 HTTPS 协议访问才能正常使用。
其他相关操作:
# 查看日志
docker logs -f $(docker ps -a | grep openvidu-call | awk '{print $1}')# 停止并删除容器
docker rm -f $(docker ps -a | grep openvidu-call | awk '{print $1}')Proxy
Proxy 组件的作用,是允许通过 HTTPS 访问应用。本地环境可以借助 openvidu-tutorials/certs 中提供的证书,以及将 openvidu-tutorials/openvidu-angular/nginx.conf 第 12 行 端口由 4200 修改为 5000:
upstream client-application {
server host.docker.internal:5000;
}将证书文件放在 certs 路径下,并在同级路径放置调整后的 nginx.conf 文件后,可使用如下命令完成 Proxy 组件部署:
# At the root path of the tutorial
# For example: /home/user/openvidu-tutorials/openvidu-hello-world
docker run --rm -p 443:443 \
--add-host=host.docker.internal:host-gateway \
-v $PWD/nginx.conf:/etc/nginx/nginx.conf:ro \
-v $PWD/certs:/etc/nginx/certs:ro \
-d \
nginx如果 docker 版本小于 20.x,执行上述命令时可能会遇到 Error response from daemon: invalid IP address in add-host: "host-gateway". 的报错,此时可参照 #2664 中方式为 host.docker.internal 域名设置对应的 IP,如:
# At the root path of the tutorial
# For example: /home/user/openvidu-tutorials/openvidu-hello-world
docker run --rm -p 443:443 \
--add-host=host.docker.internal:$(ipconfig getifaddr "$(route -n get 1.0.0.0 | grep 'interface' | awk '{print $2}')") \
-v $PWD/nginx.conf:/etc/nginx/nginx.conf:ro \
-v $PWD/certs:/etc/nginx/certs:ro \
-d \
nginx其他相关操作:
# 查看日志
docker logs -f $(docker ps -a | grep nginx | awk '{print $1}')# 停止并删除容器
docker rm -f $(docker ps -a | grep nginx | awk '{print $1}')实际效果
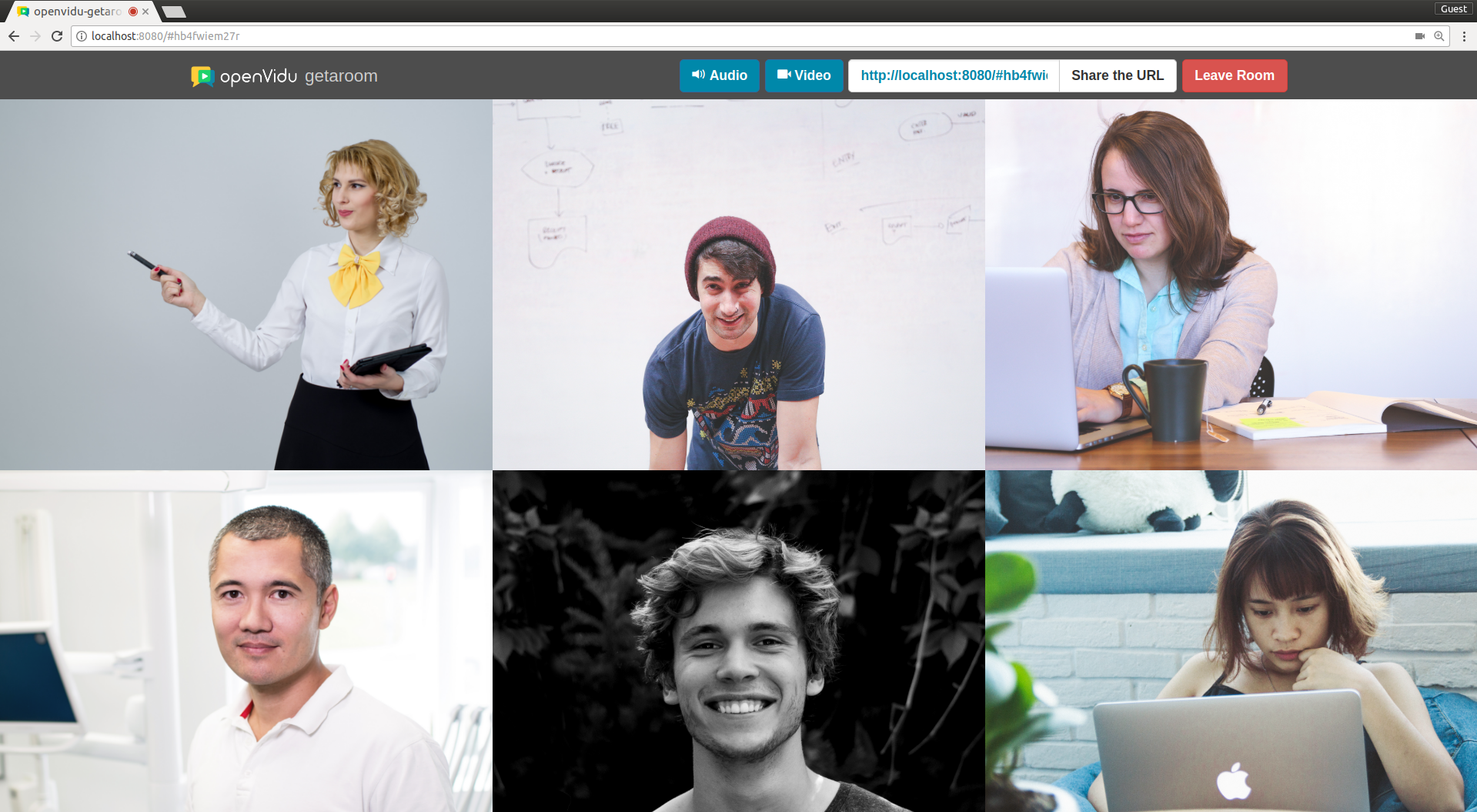
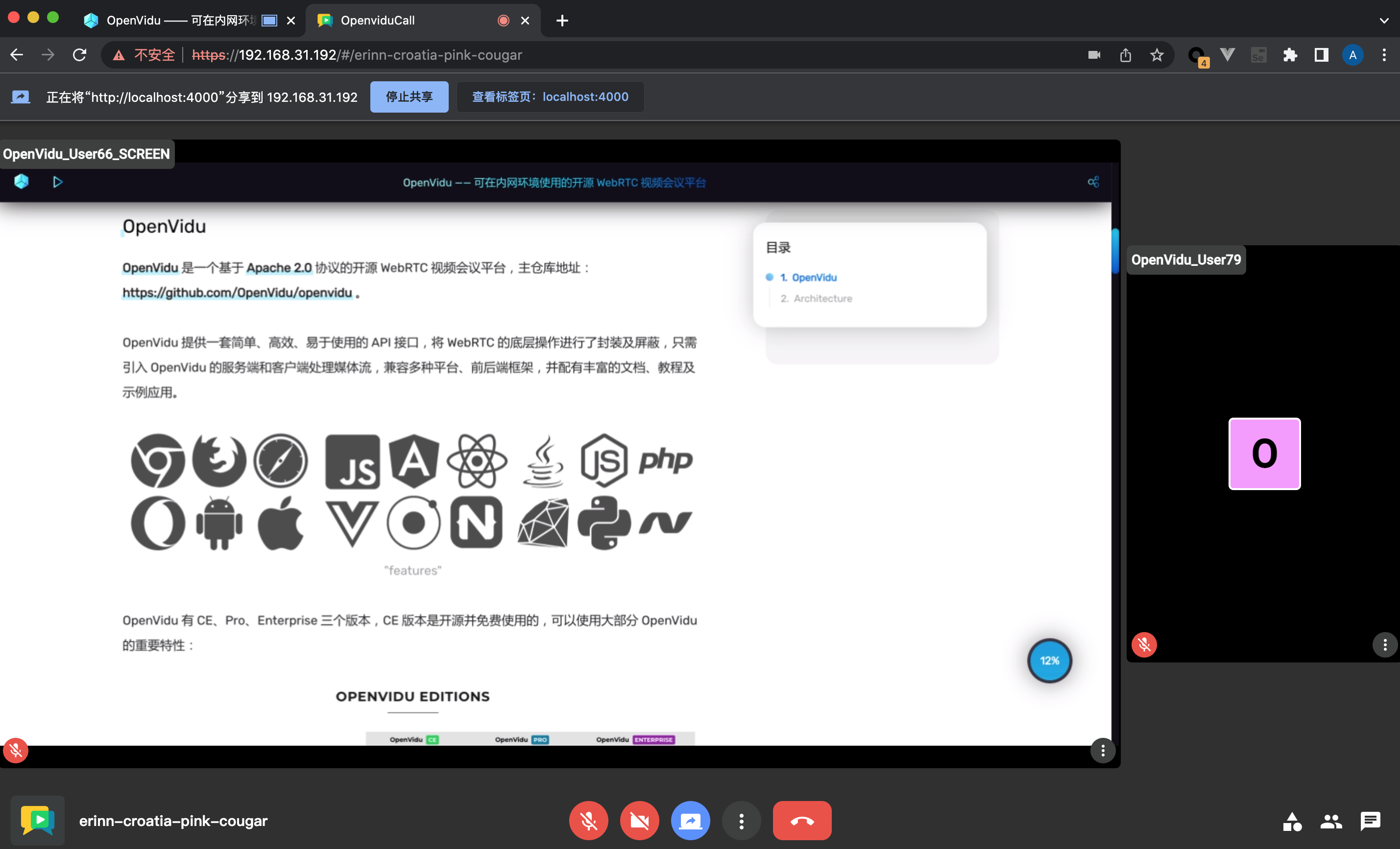
完成所有组件部署后,可通过 https://IP 来访问 OpenVidu Call 应用,登录用户名 admin,密码为上面启动 docker 容器传入的 OPENVIDU_SECRET 环境变量的值 —— MY_SECRET:


附录
附可直接使用的完整 nginx.conf 内容:
events {
worker_connections 512;
}
http {
upstream openvidu-deployment {
server host.docker.internal:4443;
}
upstream server-application {
server host.docker.internal:5000;
}
upstream client-application {
server host.docker.internal:5000;
}
server {
listen 443 ssl;
ssl_certificate /etc/nginx/certs/cert.pem;
ssl_certificate_key /etc/nginx/certs/key.pem;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Proto https;
proxy_headers_hash_bucket_size 512;
proxy_redirect off;
# Websockets
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
# OpenVidu deployment API
location /openvidu/api {
proxy_pass http://openvidu-deployment;
}
# OpenVidu WebSocket
location ~ /openvidu$ {
proxy_pass http://openvidu-deployment;
}
# Server application requests
location /api/ {
proxy_pass http://server-application;
}
# Client application requests
location / {
proxy_pass http://client-application;
}
}
}