Lottie 是什么?
简单来说,它是一种使用 JSON 表示的动画格式,由 Airbnb 推出。
- 具有更小的文件尺寸
- 无限缩放
- 跨平台、易使用
- 动画元素可响应交互事件
相关资料
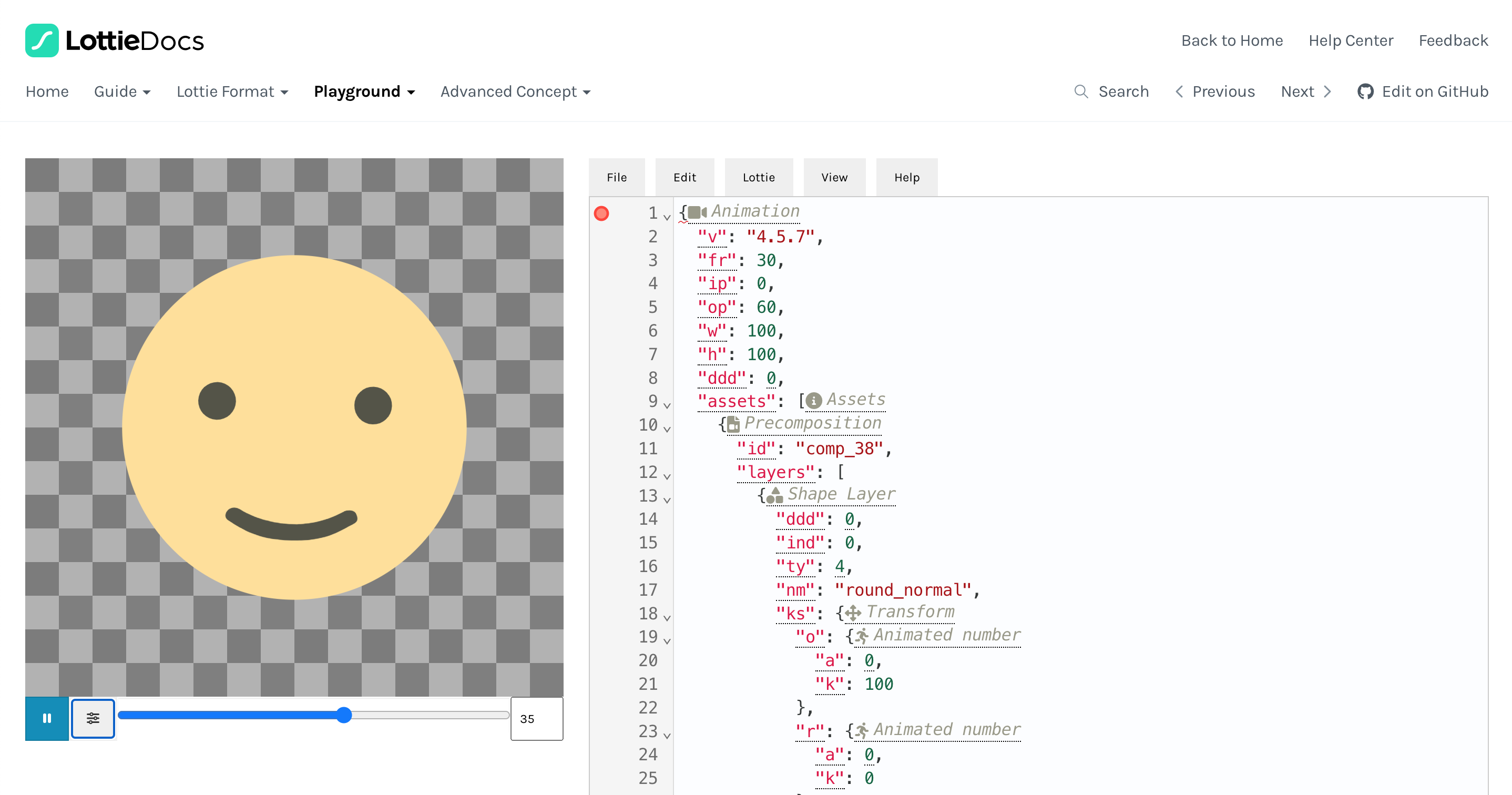
- LottieDocs 是关于 Lottie 格式的指南文档站点。
- LottieFiles 是一个让动画制作者和开发者即时创作、测试、分享及展示 Lottie 动画作品的网站。
- dotLottie 是一个开源文件格式,可以聚合一个或多个 Lottie 文件及其关联资源至一个压缩的
.lottie格式中。 - LottieDocs: Everything About the Lottie File Format
如何开始?
社区资源
从 LottieFiles 动画库 中可以找到丰富的 Lottie 格式资源,并可利用 调色板 或 Lottie Editor 进行二次创作。
制作工具
从专业工具到在线 Web 编辑器,LottieFiles 提供了多种创建动画的方式:
Lottie from Scratch 介绍了使用上面的 Builder 工具从头制作一个 Lottie 动画的过程。
如何使用?
在设计、开发及生产力工具中,都可以很方便的使用 Lottie 动画:
快速预览
拿到 Lottie 的 JSON 内容后,可以在 JSON Editor 中快速预览:

Web 中使用
在 Web 中展现 Lottie 动画可分两步:
引入 lottie-player Web Component
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>加入
<lottie-player>标签,src属性设置 Lottie json 文件 URL:<lottie-player src="https://lottie.host/31b0c1dc-5ff1-45df-b96c-fa1200c8c554/QTcdtW0332.json" background="transparent" speed="1" style="width: 300px; height: 300px" direction="1" mode="normal" loop controls autoplay> </lottie-player>也可以通过代码直接为 player 设置 json 内容:
<lottie-player id="json-content-player" autoplay loop mode="normal" style="width: 320px"></lottie-player> <script> const jcp = document.querySelector("#json-content-player") jcp.load('{"v":"5.3.4","fr":30,"ip":0,"op":38,...}') </script>
相关资料
- How to Add Lottie Animations to a Website with HTML
- How to Add Lottie Animations Anywhere: Web, Mobile Apps, Design Mockups and More
- How to Optimize Lottie Files for Faster Page Load Speeds
转换工具
LottieFiles 提供了很多 Lottie 相关的转换工具:
交互示例
Interactivity Guide 中提供了丰富的 Lottie 动画交互指引,如下面这个动画包含了三段内容:一只不断奔跑的鸽子、一个爆炸效果和羽毛掉落过程。点击鸽子可看到交互效果:
Running pigeon by Christina Bublyk, explosion by Viktor Anisimov, feathers by Daniel Teasdale
