mdnice
墨滴软件( https://product.mdnice.com/ ),提供了以面向微信公众号内容排版为主的辅助工具 Markdown Nice,效果堪称完美,极大的提升了发布微信公众号文章的效率。
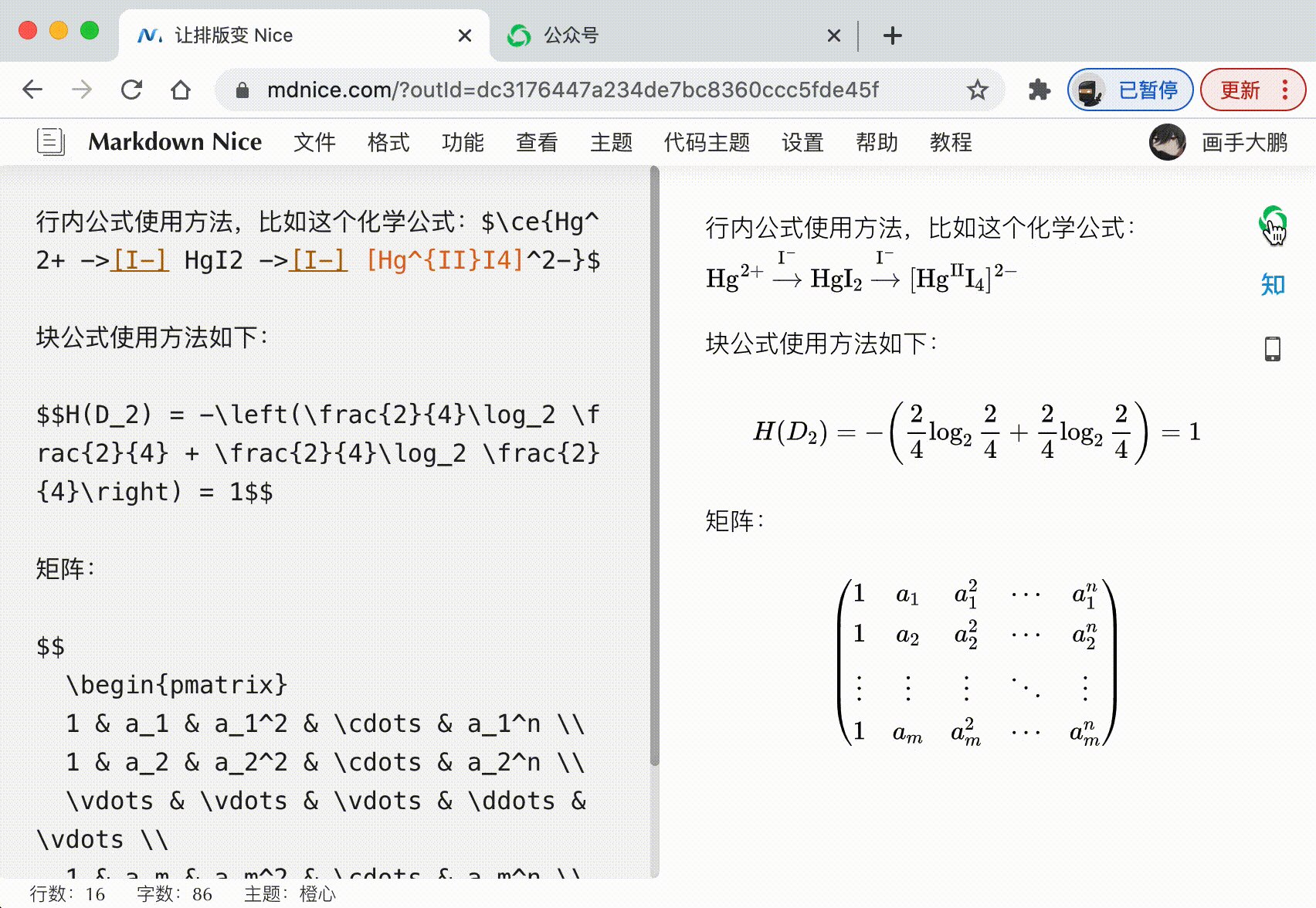
使用其在线编辑器( https://editor.mdnice.com/ ),可在左侧编辑 markdown 内容时,右侧实时预览发布到公众号的效果,并包含多种主题可供选择和切换。



主题可在 https://product.mdnice.com/themes/ 订阅后使用。
图床
mdnice 中,还提供了一个隐藏得比较深的图床,可以直接将本地图片文件复制到在线编辑器中,即可获得一个使用 mdnice 图床的图片链接。
说其隐蔽,是因为上传后图片的链接会直接显示到在线编辑器中,没有其他页面能够查询到历史上传的图片,也没有办法再次获得这个链接,上传相同图片会获得一个新的链接。
但对于微信公众号中使用的图片来讲,只要从 mdnice 复制过去的时候,这个图片链接是可用的即可,微信公众号会将链接中的图片再上传到素材库中保留一份。
至于这个链接能够使用多久,在墨滴软件主页中有这样一段话:
提供mdnice图床,长期保存图片不丢失
翻了一下在线编辑器的文章列表,2022 年 5 月末开始使用 mdnice 时上传的图片链接,目前还是可以使用的。
mdnice 图床也存在一些限制,如:上传的图片文件最大尺寸比较小(4MB 左右)、图片链接在 简书 中无法使用(可通过 gooreplacer 之类的浏览器插件,屏蔽掉在简书编辑器中发送 mdnice 图床请求的 Referer 头绕过限制)。但作为公众号或博客文章图片的免费图床来说,还是够用的。
困境
虽然使用 mdnice 已经节约了很多将 markdown 文档发布到微信公众号时所需的排版时间,但仍然有一种情况会比较耗时,即 md 文档中插入了大量本地图片文件时。
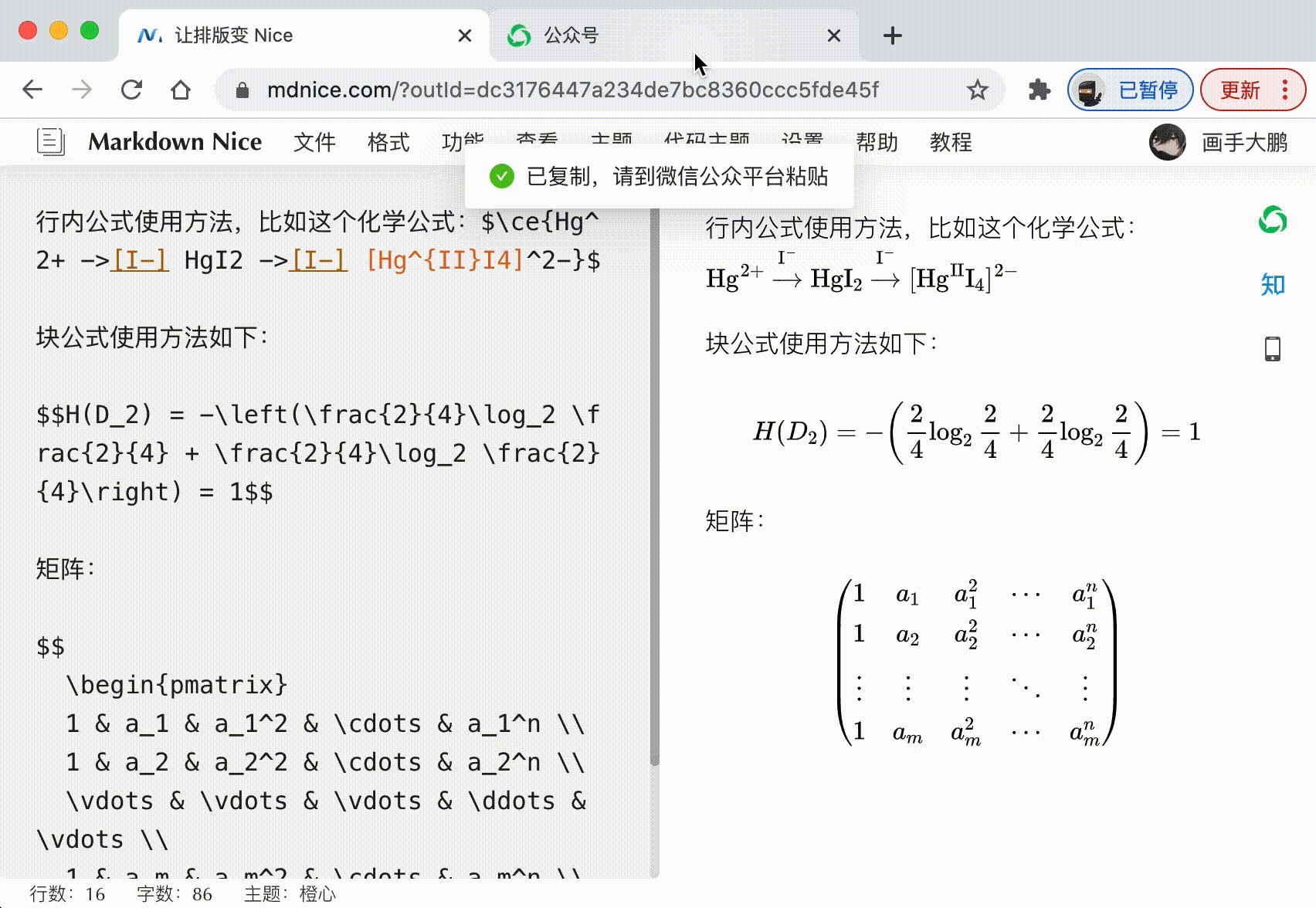
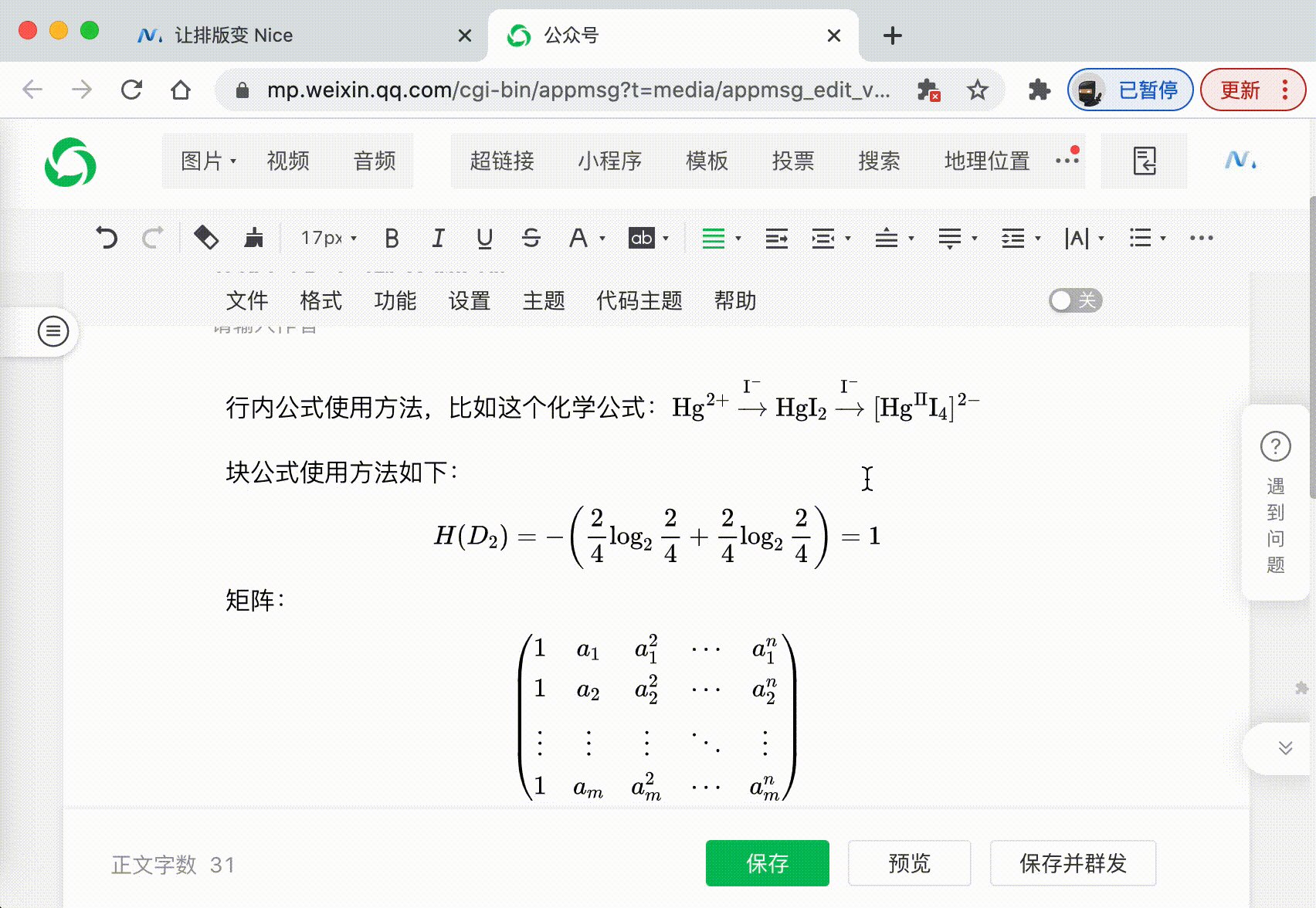
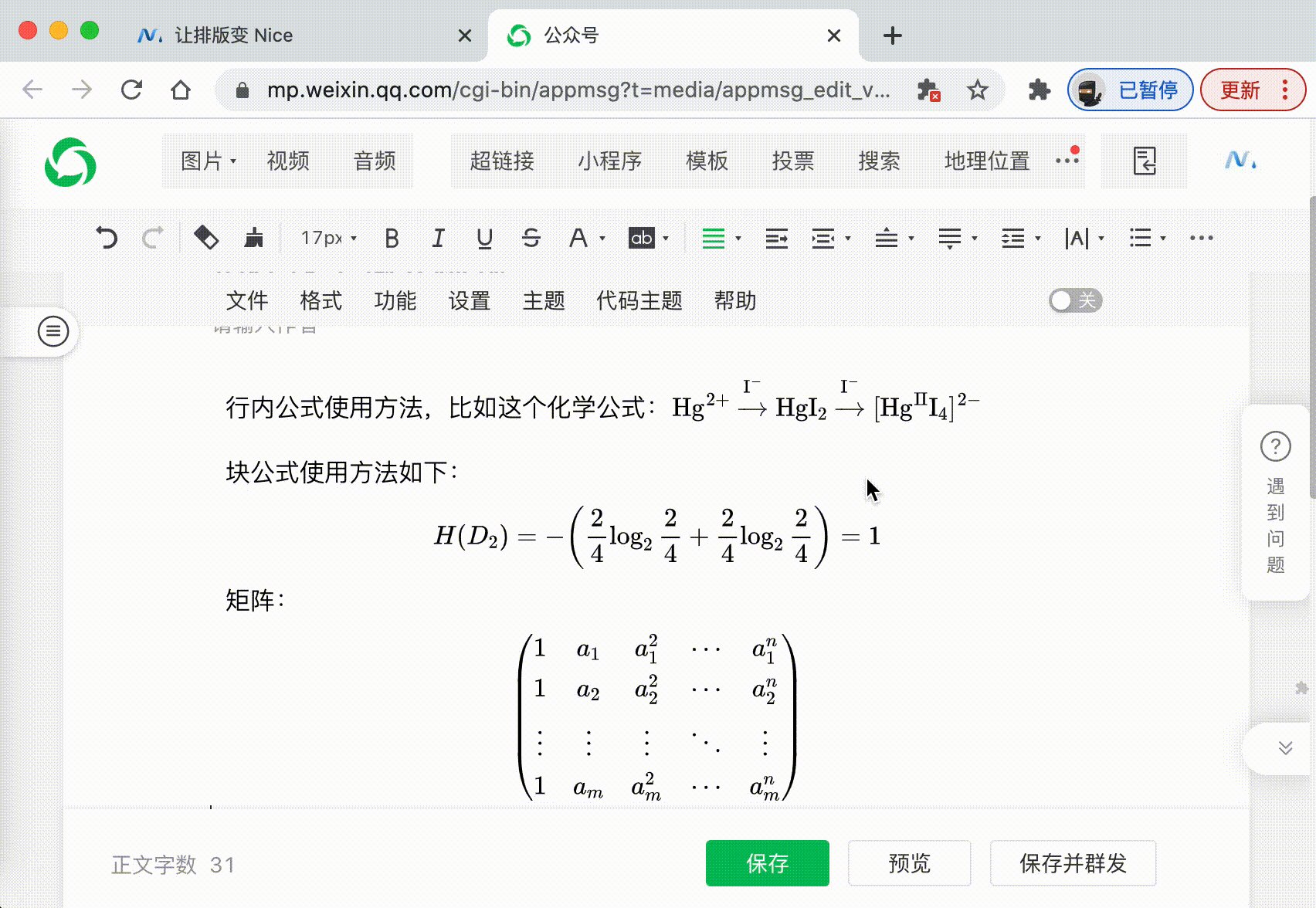
此时,排版的过程就不仅仅是将 markdown 内容粘贴到在线编辑器,再复制公众号格式到剪贴板后粘贴到微信公众号编辑器这两步了。中间还要加上将每个本地图片粘贴到在线编辑器中。如果图片很多,这个步骤很考验耐性和眼神。
cli
好在 mdnice 图床的接口比较简单,附加登录后的 JWT 后,可以直接通过一个 POST 请求将文件上传至图床,并获得图片链接,如:
$ curl --location --request POST 'https://api.mdnice.com/file/user/upload' \
--header 'Authorization: Bearer XXXX.XXXX.XXXX' \
--form 'file=@"/Users/alphahinex/Desktop/temp/2023-01-07/31673094869.JPG"'
{
"success": true,
"code": 0,
"message": "操作成功!",
"data": "https://files.mdnice.com/user/30377/43028147-43f8-4757-9f3a-534d2d080f3f.JPG"
}将其封装成为一个上传图片至 mdnice 图床的 cli 工具 —— mdnice。
$ ./mdnice -h
NAME:
mdnice - Upload pictures to mdnice
USAGE:
mdnice [global options] command [command options] [arguments...]
COMMANDS:
help, h Shows a list of commands or help for one command
GLOBAL OPTIONS:
-i value Path to be uploaded (default: ".")
--token value Bearer token of mdnice
--token-file value Bearer token file of mdnice
--img-path-prefix value Path to add before image link (local file path) in markdown file
--help, -h show help (default: false)批量上传图片
将指定路径下的所有图片文件,上传至图床,需要 mdnice 的 JWT(JSON Web Token)。图片上传到图床后的链接以 markdown 格式输出到图片来源路径的 README.md 文件中,上传失败的也会将失败原因记录至该 md 文件。
如何获取 JWT?
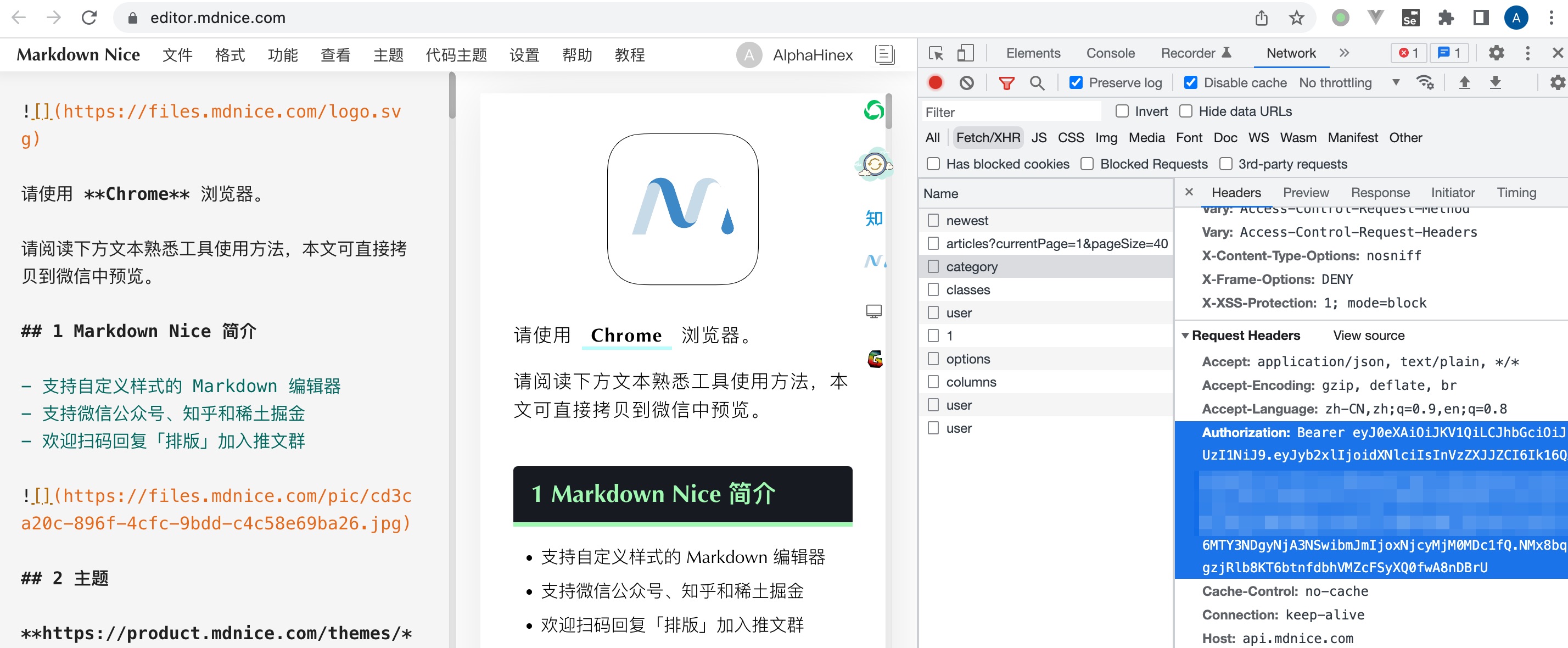
浏览器访问 https://editor.mdnice.com/ ,登录后,打开开发者工具进行网络监控,刷新页面,选择
Fetch/XHR类请求中 Request Headers 带Authorization的请求,其值即为 JWT,可通过参数传入,或保存至文件。注意:传入的 token 需包含前面的
Bearer。

示例
使用 token 文件中的 JWT,将 ./foo 路径下的所有(图片)文件上传:
$ ./mdnice -i ./foo --token-file token
Failed to upload 01670642460.GIF
Upload 01670642460.JPG done
Upload 11670642460.JPG done
Upload 21670642460.JPG done
Upload 31670642460.JPG done
Upload 41670642460.JPG done
Upload 51670642460.JPG done
Upload 61670642460.JPG done
Failed to upload 71670642460.PNG
Upload 81670642460.JPG done
Failed to upload README.md
$ cat ./foo/README.md








---
1. Upload ./foo/01670642460.GIF failed: 50005:文件过大
1. Upload ./foo/71670642460.PNG failed: 50005:文件过大
1. Upload ./foo/README.md failed: 50005:文件类型错误,仅支持jpg、jpeg、png、gif、svg类型替换 markdown 中的本地图片
markdown 文档引入本地图片文件时,可通过此工具将文档中的本地图片上传至 mdnice 图床,并将图片链接替换为 mdnice 图床的链接。替换后的文件输出到输入文件相同路径,以 _mdnice.md 为后缀;报错信息输出到 _err.md 后缀的文件内。
注意:只会替换本地图片文件的链接。如果没有需要上传至图床的本地图片文件,则不会输出新文件。
示例
使用 token 文件中的 JWT,将 ./test.md 文件中的所有图片上传至图床,并获得替换图片链接后的新文件 test.md_mdnice.md:
# 原始 markdown 文档内容
$ cat test.md

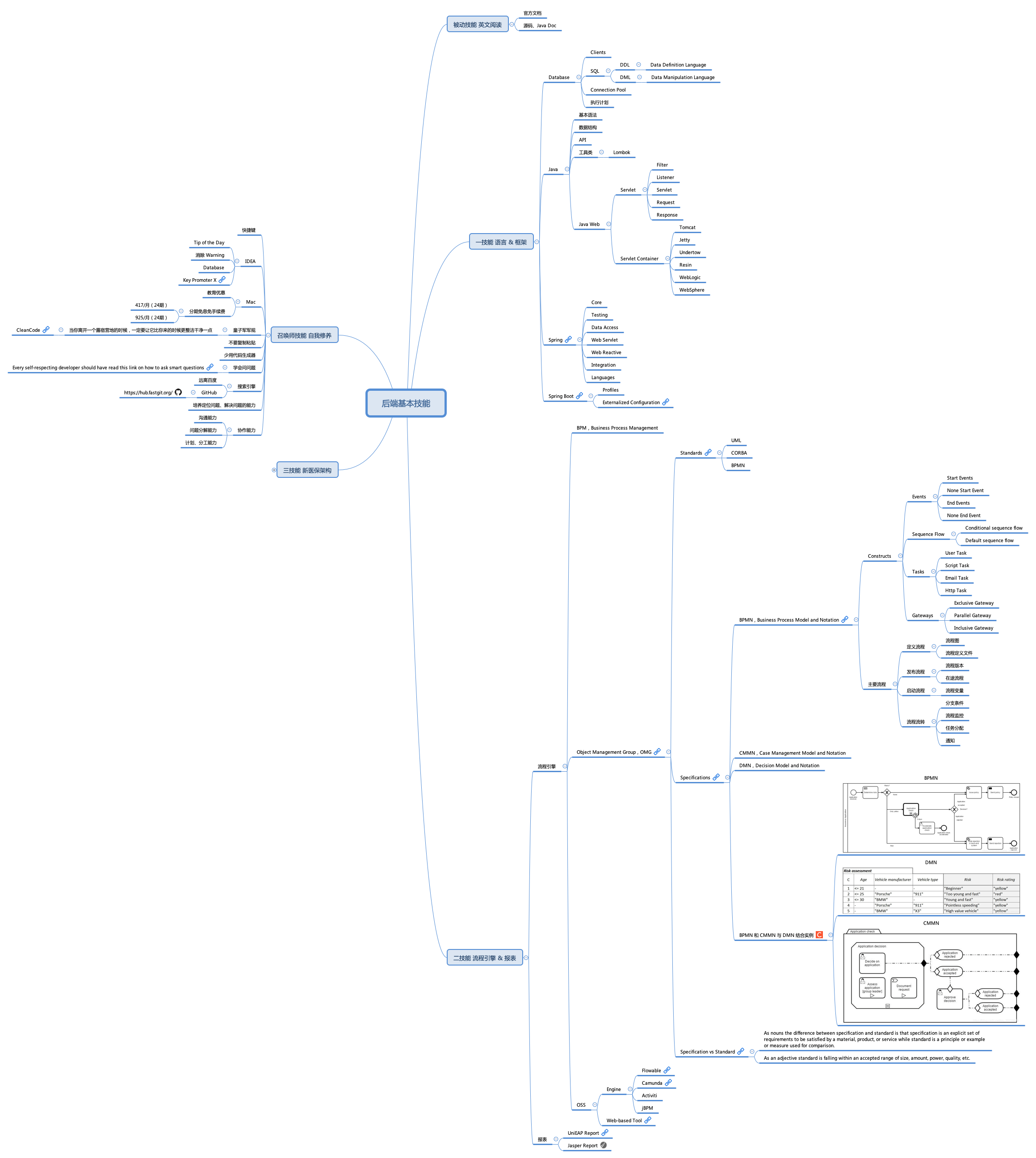
[在线导图](https://www.processon.com/view/link/60f2d1b31efad41bbea9015e)
# 上传本地图片
# 可根据实际情况传入 img-path-prefix 参数,作为前缀加在 markdown 中图片 url 前面,用在无法直接根据 url 在本地文件系统找到对应图片文件的情况
# 如果图片 url 直接使用的图片文件的绝对或相对路径,此参数非必须
$ ./mdnice \
--token-file ./token \
--img-path-prefix /Users/alphahinex/github/origin/AlphaHinex.github.io/source \
-i test.md
2023/01/07 20:01:02 [DEBUG] Upload /Users/alphahinex/github/origin/AlphaHinex.github.io/source/contents/covers/backend-skill-tree.png to mdnice...
Write updated content to test.md_mdnice.md
# 查看替换图片链接后的 markdown 文档内容
$ cat test.md_mdnice.md

[在线导图](https://www.processon.com/view/link/60f2d1b31efad41bbea9015e)